In this blog post, we will cover the 2nd most important Google ranking factor coming out in Google’s 2021 algorithm update – site speed. This is a topic that is very important in today’s algorithm already so it shouldn’t come as a surprise that this is becoming even more important in future SEO algorithm updates. (If you haven’t read our initial blog post covering this big upcoming Google update – click here to read it!)
Site speed is arguably the most important thing that affects a user’s experience with your website because it’s the very FIRST thing that they experience when they interact with you and your business. If your site is slow to load or loads in a glitchy way with words flashing and sections appearing and disappearing, then you immediately seem to come off as not caring about the way your business is presented to the world.
You want your site to load as fast as people expect it to, which is under 3 seconds now, and you want it to load correctly so there aren’t any scripts that cause any sections or content to flash or disappear.
With the new importance of site speed and improving load times on your pages, Google is releasing something called Core Web Vitals. This is a fancy term for how fast does your web page load? The goal is to have a visually operational site in under 3 seconds since the longer it takes to load the more potential users you lose.

What are Core Web Vitals?
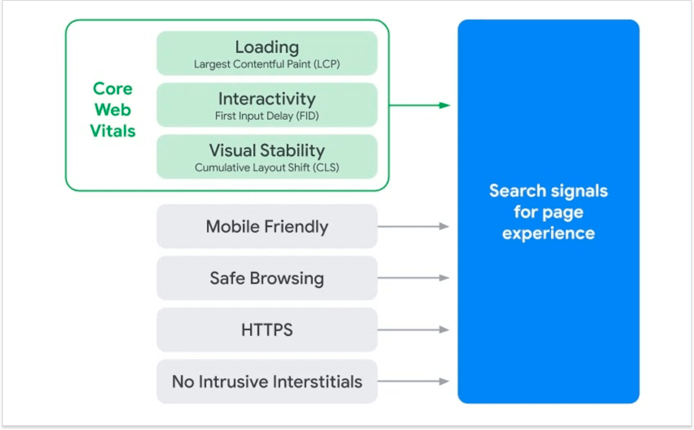
Core Web Vitals is part of the initiative that Google started within their Web Vitals guidance which is a sort of rule book on all the quality signals that are essential to delivering a great user experience online.
Google has created a bunch of tools that help you measure and report on your site’s performance.
The most important tool I would focus on using to improve your site’s Core Web Vitals is PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/) which is extremely helpful. All you do is enter your website’s URL in the input field and click Analyze to get feedback on your website’s performance. Note: A lot of the feedback is very technical and may require a professional web developer to help to get it working correctly without breaking your site.
The other tool that Google recently released as part of an improvement on their Google Search Console is the Core Web Vitals report (https://google.com/webmasters). You first need to make sure your website is registered under your own Google Search Console and that you own the domain property (the domain property tracks data across all your URL variations such as the www and non-www versions plus the HTTP and HTTPS variations).
Core Web Vitals are separated into three main parts:
- LCP – Largest Contentful Paint: This measures the loading performance. To provide good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Within 2.5 and 4 seconds, your webpage is listed as needing improvement. Anything above 4 seconds and your LCP will rank within the poor ranking.
- FID – First Input Delay: This measures interactivity. To provide a good user experience, your website should have an FID of less than 100 milliseconds. The First Input Delay is the measurement that tracks load responsiveness or how the user experiences the web page’s response when trying to interact with the page. A low FID helps ensure that the page is not only usable but feels stable and operational. Between 100 and 300 milliseconds, your website is shown as needing improvement and anything above 300 milliseconds ranks as poor.
- CLS – Cumulative Layout Shift: This measures visual stability. To provide good user experience, pages should maintain a CLS of less than 0.1. This just means that something happens or changes on the page as you are reading or interacting with it without notice or that is unexpected. This causes the user to feel as if the site is broken and may even cause users to do things they didn’t mean to.

What should you do with your website to improve site speed?
I would begin with all the major improvements to load time that are tried and true before diving into the more technical side of things with your Core Web Vitals or PageSpeed reports.
The first thing is making sure you take care of the foundations
- Make sure you have images that are optimized and compressed.
- If you are using WordPress, make sure you use a plugin to cache the website files such as W3 Total Cache or Super Cache.
- I would also make sure that your plugins and themes are kept up to date as much as possible because the plugin/theme developers are always trying to stay on top of things and keep up with the newest and best code improvements. Sometimes some developers move quicker than others and this can cause a conflict in your code which causes your site to crash so always back up your site before any major plugin/theme updates or changes.
- Then make sure you have a good CDN such as MaxCDN, StackPath, or Cloudflare on top of that to minify your files and improve the load time even more.
You should get access to your Cpanel so you can make changes to your compression levels, make sure you have Gzip enabled, and always try to use the latest PHP version on your Cpanel installation because it will improve the way your scripts load.
You can edit your .htaccess file or your PHP.ini file to make sure you give yourself more resources. You can also edit your WordPress configuration file to give yourself more memory since some plugins and themes request that you increase that past the normal default limit.
Other things on the backend that you can do are give your Cpanel installation more resources if it’s limited by something like CloudLinux on a shared server platform. If you own a dedicated server for your web properties then this shouldn’t be an issue.
After you get all of these changes out of the way, use your PageSpeed Insights or your GTMetrix site speed reporting software to get a report of how it loads before and after your changes and then see what areas are left for improvement.
Lastly, you can check your Google Search Console Core Web Vitals to see how everything is doing now that you have made all the necessary improvements across your website.
Before You Get Started:
Before you get into making all of these changes and installing all of these different software know that a lot of these modifications can cause your website to crash or malfunction. Some may be caused by the hosting environment you’re on and others by the settings of your Cpanel install or your shared/dedicated server.
I’ve run into WordPress sites that crash when updated to Php 7.0+ just because their plugin or theme code is outdated so I would have to make sure I go and update all the plugins and themes first and then go to update the PHP.
Free SEO Audit!
Find Out How Your Website Ranks With Google and Improve Your Rank Today!