
Top 5 reasons why your visitors are leaving your website without engaging with your product or service and how to improve it.

Top 5 reasons why your visitors are leaving your website without engaging with your product or service and how to improve it.

Top 5 reasons why your visitors are leaving your website without engaging with your product or service and how to improve it.

Top 5 reasons why your visitors are leaving your website without engaging with your product or service and how to improve it.

You’ve got a strong vision, a great message, and you’re ready to tell people how awesome your organization is.
There’s just one more thing left to do…
Craft Your Visual Brand.
In order to visually communicate everything you have to offer, you’re going to need strong graphic design.
No matter how great your product or service is, your use of design plays an integral role in drawing people to your business or organization, communicating your message, providing customers with a great experience, and setting you apart from your competitors.
1. First Impressions
Often, your visual brand is the first thing a potential client or customer engages with when they learn about your company or organization.
People are attracted to things that are visually appealing, neat, and pleasing to the eye. Just think, if you were going to a job interview or on a first date, you’d dress to impress.
Looking put together is a big part of creating a positive first impression. Having a strong visual brand has the same effect.
Potential clients see a clean and engaging ad, social media graphic, or website, and they are more likely to look further into your brand and what you have to offer them.

Strong graphic design helps keep your brand and overall look consistent and communicable. Setting standards and guidelines like picking specific colors, fonts, and other visual elements for your website, digital materials, and print materials ensures a consistent look and feel.
Viewers will always know that a piece of promotional material comes from you because it coordinates with other things you’ve created.
This doesn’t mean you can’t have fun and try new things sometimes, but at its core, your design must be consistent for your brand to be memorable.
Strong design means your brand is simple and straightforward enough to easily interact with and understand.
A strong graphic design elevates your user experience.
If your website or app is built with a strong, clean design, it will provide a more positive experience for users and visitors.
Following design principles and user experience guidelines for layout means you’ll end up with a significantly more straightforward, functional, and navigable website or app. People don’t want to have to puzzle through your website, they want it to be easy. Strong design simplifies their experience.
In practice, this might look like clear call to action buttons, easily navigable menus, helpful imagery, and liberal use of white space or padding around elements to avoid crowding. Not only should your website or app be designed for simple navigation, but also visual interest.
Stick to your brand, and keep things interesting… Just don’t allow “fun” visual aspects to over-complicate your designs and distract viewers from your purpose.

We live in a world crammed full of brands with unique messaging and visuals.
Everyone is facing stiff competition when marketing their product or service.
Graphic design plays a big role in differentiating your organization or business from its competitors. Just think, if you’re looking for a specific product or service, and one company has a really nice website and the other’s seems out of date or low quality – which company are you going to gravitate towards?
Most people would lean towards the one with a more professional website. Clean design communicates credibility.
Potential clients or customers are much more likely to trust your brand initially if they feel that your visual brand and the designs you use to promote yourself separates you from your competition.
If you want to stand out in the digital marketing space, strong graphic design will be a key player on your team.
Embrace your brand’s personality visually, and find clear and straightforward ways to communicate with your target audience.
Let your design capture your unique brand, draw in customers, and set you apart.

The last ranking factor that will become a major signal for the new Google update in 2021 is mobile-friendly design, AKA a responsive website. Yes, this has been an important ranking signal for a while now as it has slowly gone from something brand new 10+ years ago to something that is now expected on every website. In today’s world, if your website is not mobile-friendly, you will not rank on Google.
The single reason for this is that Google now uses a mobile-first view for a lot of websites to decide how the content on that website looks. It doesn’t analyze the desktop version anymore. So if your mobile version is broken, Google expects that your site is broken, thus you get penalized. The original deadline for all websites to switch to the mobile-only index was September 2020, but due to COVID, we’ve gotten a delay until March 2021.
If you or your web developer haven’t started redesigning your website and it’s not mobile-friendly by that date, expect to take a major hit in terms of rankings come April next year. (According to Google 70% of websites they’ve analyzed have already made the switch, but that means there are still 30% out there that aren’t ready for a mobile-first index.)

This all started back in 2015 when Google released the update that most call mobilegeddon which gave a boost in the rankings to sites that were designed mobile-friendly. Then over the next few years the pendulum swung and the majority of online traffic switched from being majority desktop to majority mobile, with tablets still way behind either option.
In 2020, 51.53 percent of all global website traffic is on a mobile device. It passed the 50 percent mark in the beginning of 2017, according to Statista. What sort of things can you do to prepare or verify that you are ready for the mobile-first index?

Another thing to keep in mind is that just because your site is now mobile-indexed first, it doesn’t mean that you can forget about all the other on-page and off-page SEO that your site requires. You will still need to run a technical SEO-audit and focus on the content and keywords. It just means that most of it will be viewed through a mobile device lens rather than a desktop one.
You still need title tags and meta descriptions and copy with strong headlines. You need your structured data and all the things we’ve discussed in our previous SEO blogs (blog 1, blog 2, blog 3).
One important thing that Search Engine Land points out when it comes to a mobile vs a desktop experience is the pagination of the content. Because on desktop we have a wider playing field, we can fit more content and copy on a page whereas on a mobile device it may get sent down. If on desktop you have pagination (numbered pages for different content that doesn’t fit on one page) but on mobile you use infinite loading, you may run into some major issues because infinite loading puts all the same content on one page rather than multiple pages like a paginated site does.
So make sure you look at your theme and the responsive settings for that sort of page so that it works the same and is paginated on all devices and screen sizes.
One last thing I want to cover is what Google refers to as intrusive interstitials or in your face annoying popups. GET RID OF THEM. They do a disservice to your users and only annoy them. If someone comes to your page to read some valuable piece of content or browse a product or service you offer, the last thing you want to do is stuff a popup offering them to join your newsletter or some other offer in their face within the first 5 seconds of arriving there.
I’m not saying all popups are annoying, but you can wait until they scroll 50-75% of the page or after 30 seconds of browsing before showing it. I even recommend having them triggered by buttons or exit intent before showing it on a timed basis. It interrupts the users ability to interact with your website and it does the same thing to Google’s crawlers. So it makes your site look a certain way to the crawler that will eventually tell Google how good your site is. If all the crawler sees is the text on the popup without it having the ability to see behind it, you have shot yourself in the foot.
So over the last few blog posts, we’ve tried to notify our readers of the upcoming Google change and we’ve notified every single one of our clients. So now that you know you still have a chance to make a difference with your own website and your own business. None of these changes are going live today. They will go live sometime in early 2021, and maybe get pushed back some more if COVID continues to dominate the news and society.
One good thing above all this is that good content will always do great if the page experience is great as well. So if you always focus on those two things you should be well off no matter what Google throws our way. At least for now.
Find Out How Your Website Ranks With Google and Improve Your Rank Today!

In this blog post, we will cover the 2nd most important Google ranking factor coming out in Google’s 2021 algorithm update – site speed. This is a topic that is very important in today’s algorithm already so it shouldn’t come as a surprise that this is becoming even more important in future SEO algorithm updates. (If you haven’t read our initial blog post covering this big upcoming Google update – click here to read it!)
Site speed is arguably the most important thing that affects a user’s experience with your website because it’s the very FIRST thing that they experience when they interact with you and your business. If your site is slow to load or loads in a glitchy way with words flashing and sections appearing and disappearing, then you immediately seem to come off as not caring about the way your business is presented to the world.
You want your site to load as fast as people expect it to, which is under 3 seconds now, and you want it to load correctly so there aren’t any scripts that cause any sections or content to flash or disappear.
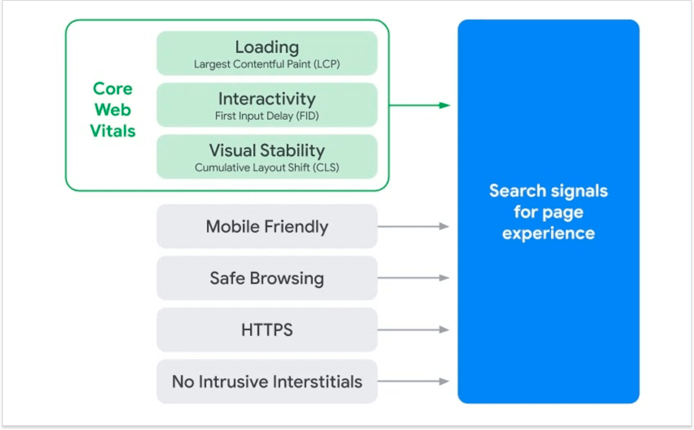
With the new importance of site speed and improving load times on your pages, Google is releasing something called Core Web Vitals. This is a fancy term for how fast does your web page load? The goal is to have a visually operational site in under 3 seconds since the longer it takes to load the more potential users you lose.

Core Web Vitals is part of the initiative that Google started within their Web Vitals guidance which is a sort of rule book on all the quality signals that are essential to delivering a great user experience online.
Google has created a bunch of tools that help you measure and report on your site’s performance.
The most important tool I would focus on using to improve your site’s Core Web Vitals is PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/) which is extremely helpful. All you do is enter your website’s URL in the input field and click Analyze to get feedback on your website’s performance. Note: A lot of the feedback is very technical and may require a professional web developer to help to get it working correctly without breaking your site.
The other tool that Google recently released as part of an improvement on their Google Search Console is the Core Web Vitals report (https://google.com/webmasters). You first need to make sure your website is registered under your own Google Search Console and that you own the domain property (the domain property tracks data across all your URL variations such as the www and non-www versions plus the HTTP and HTTPS variations).

I would begin with all the major improvements to load time that are tried and true before diving into the more technical side of things with your Core Web Vitals or PageSpeed reports.
The first thing is making sure you take care of the foundations
You should get access to your Cpanel so you can make changes to your compression levels, make sure you have Gzip enabled, and always try to use the latest PHP version on your Cpanel installation because it will improve the way your scripts load.
You can edit your .htaccess file or your PHP.ini file to make sure you give yourself more resources. You can also edit your WordPress configuration file to give yourself more memory since some plugins and themes request that you increase that past the normal default limit.
Other things on the backend that you can do are give your Cpanel installation more resources if it’s limited by something like CloudLinux on a shared server platform. If you own a dedicated server for your web properties then this shouldn’t be an issue.
After you get all of these changes out of the way, use your PageSpeed Insights or your GTMetrix site speed reporting software to get a report of how it loads before and after your changes and then see what areas are left for improvement.
Lastly, you can check your Google Search Console Core Web Vitals to see how everything is doing now that you have made all the necessary improvements across your website.
Before you get into making all of these changes and installing all of these different software know that a lot of these modifications can cause your website to crash or malfunction. Some may be caused by the hosting environment you’re on and others by the settings of your Cpanel install or your shared/dedicated server.
I’ve run into WordPress sites that crash when updated to Php 7.0+ just because their plugin or theme code is outdated so I would have to make sure I go and update all the plugins and themes first and then go to update the PHP.
Find Out How Your Website Ranks With Google and Improve Your Rank Today!

The first thing (and probably most important aspect) mentioned in Google’s upcoming Page Experience Algorithm update is the Page engagement or user experience.
We briefly covered some of the things that will affect how well your site does with this ranking signal in our first blog post on the upcoming SEO changes. Today, we’re diving deep into the first major change, page engagement, and user experience.

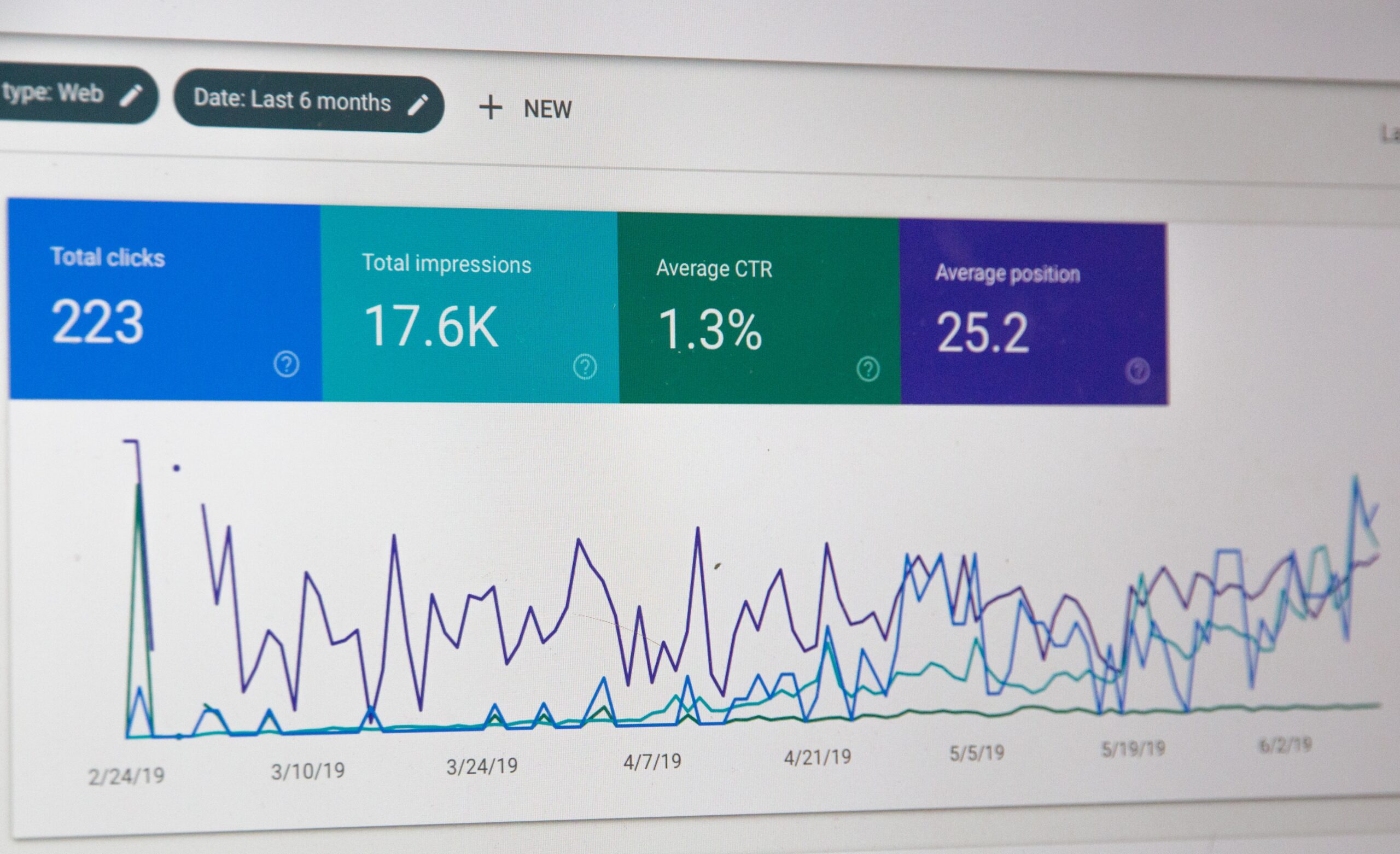
The page engagement term covers many different aspects and analytics that you can find using Google Analytics. (If you don’t have Google Analytics installed on the website, we recommend you stop reading right now and install it.
Click here to learn how to install Google Analytics
Within Google Analytics, you can find important KPIs (key performance indicators) that show how engaged users are with your website (and individual web pages). Some of the more important KPIs include:
All of these things together will inform you how engaged users are.
Another part of the user experience is the content and messaging on your site. If your website is an eCommerce store, you will most likely have a homepage with links to collections or categories of products and then the individual product pages themselves.
If you don’t have good content on all of these pages, your users will have a bad experience. For stores, you also have to make sure that your shopping experience is smooth and easy to navigate. If it’s too hard to buy something, users are more likely to leave.
For other websites, like service-based businesses, you need compelling and engaging content. The content needs to describe your service offerings in an engaging enough way so that it leads to the user requesting more information on your website.
If you have a blog, make sure each blog post has a purpose, and the topics closely relate to your industry or business. You have to provide value in everything you post, and there has to be a reason for each page. Low-quality pages and low-quality content on one page of your website brings down the rest of your site.
As an agency, we run a site audit and a content audit to make sure all the content on the website is relevant. If we find content or individual pages that are unnecessary, we recommend removing them altogether or rewriting them.

If you’ve worked with an SEO consultant or agency before, or if you’ve done research on building websites, then you’ve probably heard the term responsive. A responsive website responds to the device it is being viewed on. The layout and structure of the site changes based on the screen width and height so that the website is still user friendly no matter what device the user has.
This requires good website development practices and becomes a lot simpler with a good Content Management System (CMS) like WordPress and a high-quality theme. But even then, while designing the website, you may need some custom coding experience with CSS and HTML to be able to resize and move certain things around.
Whenever you go to check your website’s responsiveness, you either have to use the actual devices to test your site on OR use an emulator such as browserstack.com because resizing your browser screen to imitate other devices is not the same thing.
Google switched over to a mobile-only index a year or so ago, which means when Google scans your website to check up on your new content and to see where to rank you, it only looks at the mobile version of your site. It no longer looks at the desktop version because most online traffic has since become mostly mobile browsers rather than desktop browsers.
Another technical term that most business owners don’t know is an SSL Certificate. This is something that you purchase from your domain registrar (where you purchased your domain at) or Godaddy.com to give you that green lock icon in chrome and updates your website URL from HTTP to HTTPS.
This technical jargon means that your website is now more secure when data downloads and transfers to users’ computers.
Another benefit of HTTPS is its speed. There have been recent improvements to that protocol (http/2) to allow many simultaneous connections to run simultaneously.
SSL certificates can cost anywhere from $25-125 or more depending on where you purchase it and what type you get. We recommend you set up your account on a CDN (content delivery network) called Cloudflare because they offer a free SSL certificate if you use their CDN to save some money there.
(Note: the only caveat with using Cloudflare’s SSL is that your actual host server won’t be using the SSL, so you may need to force all your files to rewrite as https rather than HTTP once Cloudflare delivers them so you may need some technical help either way).
This is a new and essential question to ask yourself because this will affect the user’s experience on your website.
Are the popups on your website intrusive, and do they disrupt your users’ experience?
If the popup is beneficial and done in such a way that is not intrusive, then you can keep it, but if it’s the first thing that pops up as soon as someone lands on your site, it may cause problems with how people interact with your web site and thus negatively affect your SEO.
So keep that in mind when you create your next popup. Use either a scroll % or set time limit before the popup appears or even set it up as an exit-intent popup (when their mouse leaves the screen, you activate the popup).
We recommend you use WordPress and get a plugin such as Sumo or Popup Maker to set these up.
Lastly, having a visually stable and intuitive design is very important with today’s websites. It’s the quality of design that attracts visitors to your website and makes them spend time and read the content you have provided.
According to SEO expert Neil Patel, “A simple structure with a defined hierarchy will be easy for Google to crawl, and you’ll see higher rankings as a result. A complicated structure without any defined order or pattern, on the other hand, will be difficult for Google to analyze and you’ll end up with poor search engine traffic.”
Keeping your website design consistent and high-quality will help improve your user experience and improve Google’s ability to crawl your site.
Find Out How Your Website Ranks With Google and Improve Your Rank Today!

SEO (Search Engine Optimization) is the marketing strategy that increases the quantity and quality of traffic to your website by appearing in organic search engine results like Google.
Google is constantly updating and improving its algorithm, which improves user experience. These changes encourage business owners to update and improve their websites to meet Google’s new requirements.
For the first time ever, Google is giving us a 6-month heads up about a major SEO update to their algorithm. This means that Google is completely changing the rules of the search engine optimization game. Those that follow the new rules will win and reap the benefits, and those who remain stagnant or opposed to change will fail and lose a lot of traffic.
This update will completely change how websites appear in Google search results. And it goes live on January 1, 2021. This 6-month advanced warning was given due to COVID-19 and the effects it’s had on businesses. But it’s also a sign of how important this update is.
It will most likely reshape the entire order of the current Google search results.
In all previous SEO updates, Google has released the changes without any notice. SEO experts would find the change by seeing certain sites improve in rank while others decrease in ranks. They then spent days or weeks researching and discussing their ideas and notes until a consensus was reached. Then this would get posted on major SEO forums or sites for other SEO agencies and consultants to review and hopefully apply the necessary changes to their websites to keep up with the new rules.
In the past, some websites have lost a majority of their business and website traffic overnight due to a major SEO update, while others have seen their business improve 4x in a matter of hours from the same SEO update. Why the difference?
One of those two websites was ready for the change and kept their site up-to-date with the help of an SEO.
What about the site that lost all their business? What did they do wrong?
Most likely, they did nothing, and that is why they dropped. If you don’t keep your website up to date, eventually Google will penalize you. We could go over all the reasons and rules that Google has for SEO, but that would take 10+ blog posts to cover in detail, so let’s get back to the main reason for this blog post…
Major SEO changes are coming, and Google has given us a heads up to update our sites in time.
Currently, the 3-4 things that have the most weight for SEO are:
The new update to the algorithm is called the Page Experience Algorithm Update. That name says a lot by itself. You can tell that Google will be more focused on the user’s experience on a website.
What will be the main focus areas of the new Page Experience Algorithm?
We’ll go through each of these three things in more detail, so you can prepare for the big SEO update.

Now that you know about the changes that are coming up in 2021’s Page Experience Algorithm Update, you have time to prepare and focus on making sure your website provides the best experience for the user.
This means that your content is still hugely important because that will determine if a user has a good experience or a bad one on your site.
Load time, or site speed, is very technical and will require everything from compressing and optimizing your images, to making sure you have a CDN (Content Delivery Network) and a caching plugin in place. Aim for a load time of fewer than 3 seconds.
Lastly, your mobile design has become one of the top 3 signals for SEO, so make sure your site is responsive and works well on all devices, but most importantly, it works well on mobile devices.
Most business owners don’t have the time or resources to focus on SEO, so we recommend that you work with a professional SEO consultant or agency that can handle keeping your website up-to-date for SEO and that you are ready for the Page Experience Algorithm Update in 2021.
We will discuss the three parts of the Page Experience Algorithm in upcoming blog posts.
With these changes coming, SEO is more important than ever. If you need SEO help, reach out to M is Good! We provide services that help you take out the guesswork of SEO and get you to rank higher on Google.
Click the button below and get a free audit of your current website.
Find Out How Your Website Ranks With Google and Improve Your Rank Today!